Concept Description :
The aim of SomeJam was to use the means of digital technology to build up concrete ways enhancing the wellbeing of youth. We created a web application, named Sparkapp, which would generate a random activity for the user to try. SparkApp helps people to take part in surprise events. Users can customize event notifications on the basis of price range, duration, adrenaline level, physical activity level, time window, do-good (charity) activities etc.
The app was mainly designed for people between 12 to 65 years of age. We were aiming to focus on the Greater Helsinki area in the first development stage
(https://fi.surveymonkey.com/r/X6QSVXN) and got 63 survey responses from our friends. Result of our survey was as follows
- 74% claim they like trying out new things
- 92% think new experiences are important
- Still 71% say, they could improve at trying new things more often
As we can see from results, the majority claimed that with a little nudge, they would get more active and do new things. So here we come in to provide that nudge !
We believe SparkApp can benefit its users in various ways :
- As it is said an empty mind is devil’s workshop, SparkApp helps it users by engaging them in constructive hobbies.
- Learn new things.
- Overcome social phobia
- Become creative and positive
- With this app, it is possible to take part in charitable activities and hence enjoy the fun for helping others
Apart from bunch of benefits discussed above, SparkApp provides special values by opening up new horizons of random constructive activities which user may not have tried before. This may also help users to realize their hidden talents which they otherwise thought was not meant for them.
Prototyping :
We have uploaded our working paper prototype at https://popapp.in/w/projects/56ec75a2323e0635475d2c3e/preview/56ed4cdf1c9f3a857ad0b99e
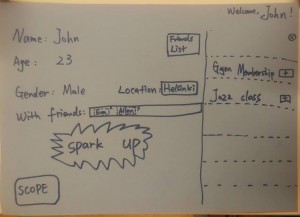
After we clarified the main functions and features that SparkApp would provide, we built a paper prototype which included the user interface according to each function and feature which could be found at paper prototype link above.
The paper prototype helped us to visualize the application and makes it easier to deliver the idea to developers as well as audiences. When designing the paper prototype, we found that it would be more convenient for the user to customize event notifications by using double-end sliders for scales, such as “adrenaline level” (from fully relaxed to Indiana Jones) and “physical activity level” (from easy going to athletic hardcore).
We also made a video in which the main concept and the process of the application was explained. Video also contains story of Steve, who was bored by his daily life and wanted to try something new and how SparkApp could help him in overcoming his boredom and engage him in something constructive . Please check out our video
Technical description:
- Development tools used:
- Stage of implementation:
- Lots of back-end logic implemented. Front end HTML/CSS was also produced and integrated with the back end, but it was not good enough for submission. We integrated the system with Facebook, making login with FaceBook possible, and collected local events’ metadata from external sources.
- Are you satisfied with the architectural choices your group made for the software? If yes, why? If no, what would you have done differently
- Yes. Our Architecture remained at such a simple level since only mostly back-end logic was focused on. Everyone agreed on the development process in a beautiful harmony.
- Repository
Team members :
- Axel Wallin (programmer, innovator, designer)
- Evan Miller (programmer)
- Mikko Rinta-Homi (programmer)
- Annette Mili Kemppi (programmer, innovator, designer)
- Shubham Kapoor (programmer)
- Yan He (programmer)
- Evgeny Kamardin (visual artist)
- Batman (emotional support)
During the weekend we spent in Somejam2016, we were able to collaborate, gain unique development experience and Win an electrifying hackathon environment. Our project idea was well praised by judges but lack of front end developer and technical practicalities (For ex. We could only access Facebook users personal data after a week developer has registered himself to FB) limited our practical practical demonstrations. If given new opportunities to showcase our project we would try to overcome these limitations and also include a nice front end developer in our team