CONCEPT DESCRIPTION:
Our problem was to get people stuck in the world of the Internet out of their homes to participate in various activities. We also tried to alleviate the growing fragmentation of modern society by creating a platform to help people connect with their neighbours in the local area.
The specific target group is internet-active introverts, however, we tried to design the system in such a way as to attract people of all sorts. The idea is to create an app that everyone could use, and the initial marketing would be towards “the extroverts” in the local geographic area, as they could then effectively spread the app to their more introverted peers. We thought it would also be helpful to get local organizations, for example youth activity centers like Happi, involved in the creation of larger-scale events and spreading of the app. For them the value of the app would be as a method of effectively announcing events for potentially interested target groups.
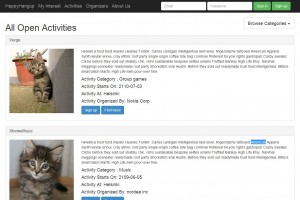
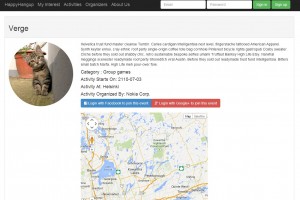
The main purpose of the app is to function as a platform for easy creation and discovery of nearby small-scale events. The idea is to make it as easy as possible for people to find interesting activities on the one hand and to find people to join their own activities on the other hand. If a game of basketball lacks a few members, one could simply send a call for participants in the app and get some random interested players from the vicinity to join.
What is the special value of this app compared to competing services like Foursquare and Eventbrite? First of all, our focus is on micro-scale events and activities organized by people for the people; the competing apps are more focused on large organizations. On the other hand, one could certainly use existing platforms such as Facebook or WhatsApp to create micro-announcements, but these would be limited to one’s friends. Our app seeks to connect people in the local area regardless of their prior acquaintance. Lastly, our app is more effective than mere posters or other public announcements, as a centralized online platform makes it simple to find interested people, as well as for them to discover your event.
PROTOTYPING:
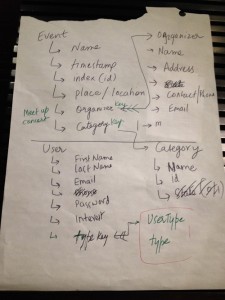
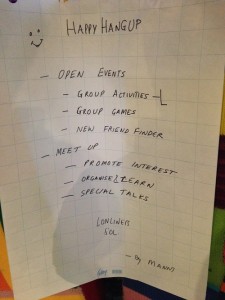
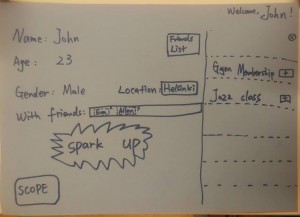
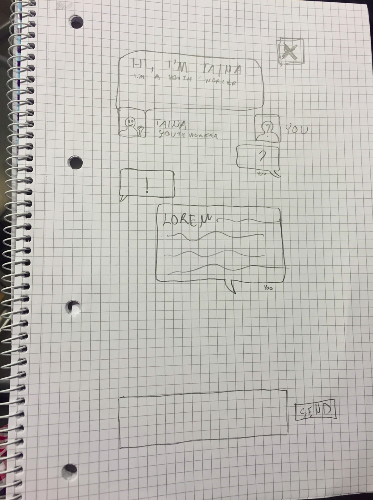
We started work by producing a minimal paper prototype that guided the later production of the mock-up app. The purpose of this paper prototype for us was mainly to act as a channel of communication between the main innovators and the developers, and to help clarify our ideas of what we actually wanted to produce.
The paper prototypes turned out to be a tremendous help with the initial communication issues. Once we learned to speak a common language, and had some concrete drawings of what we were talking about, we worked together surprisingly well, but until then it was almost as if we were from different planets entirely.
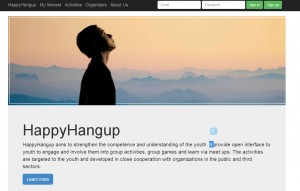
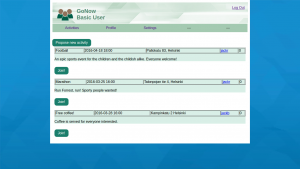
Still, we eventually produced a mock-up application which will be described below.
TECHNICAL DESCRIPTION:
High-level architecture:
The “app” is for now implemented as a web-service; we plan to create an android wrapper app later on. The back-end is written in Java, and based on the Spring framework. The sites are dynamically generated with data from a JPA repository using Thymeleaf. We plan to eventually publish the beta version of the app on the Heroku platform. Right now we are in the pre-alpha stage.
Development tools:
- Java + NetBeans IDE
- Spring Framework
- Thymeleaf
- HTML5 front-end (Notepad++, GEdit)
- Tomcat Server
- Photoshop (?)
- Git + GitHub
- Slack
Stage of implementation:
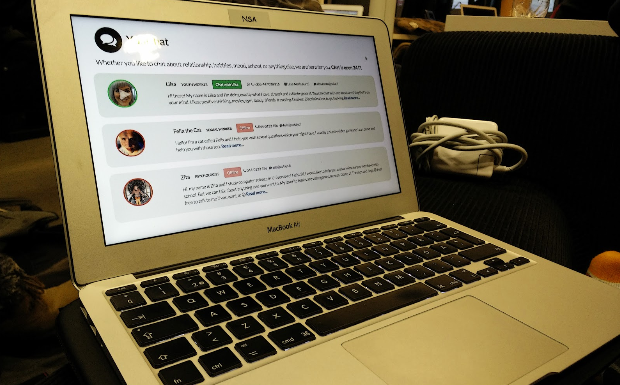
Pre-Alpha. We got login, registration, logout, event creation and saving as well as user and event profiles working. Event deletion is partly working.
Satisfaction with choice of architecture:
At first, we tried to code everything from scratch, which led to incomprehensible initial configuration issues. We ended up wasting an entire day just trying to get the server-side code functioning at all. The front-end development continued meanwhile. Luckily we managed to find one of our team members’ old project that we could use as a working template to build upon during Sunday. After that, the coding was a breeze.
In the end we are happy with our choice of architecture due to the fact that the program was our own handiwork and is thus easy to extend in the future. While everything we did have time to implement may have been possible with existing frameworks such as WordPress or Joomla, we could have later run into issues with some of the planned features had we taken the easy route now. We do have plans to at least discuss developing this idea further, so having future proof code is definitely a plus.
Repository:
https://github.com/GloKnow/GloKnow
License:
GNU GPLv3, at least for now.
TEAM MEMBERS:
Jami Valorinta (Server-side programmer, innovator)
Ville-Matti Tanninen (Server-side programmer)
Jussi Paakkunainen (Front-end developer, artist)
Thuy Trang Dao (Project manager, writer)
Zahidul Khan (Original app idea, paper prototype)

























 Our goal was to create some basic prototype that Liisa could show to her employer so they can use to improve the chat in Netnappi in Oulu that they want to renew in near future.
Our goal was to create some basic prototype that Liisa could show to her employer so they can use to improve the chat in Netnappi in Oulu that they want to renew in near future.