The goal of my project on this Internet of things -course is to design and implement an environmental condition monitoring system for hydroponics. In a hydroponic system plants are grown in a nutrient solution without use of soil.
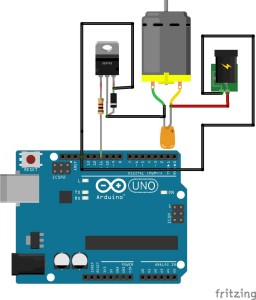
I’ll be working with a platform called Arduino, which is a single board microcontroller and an open source development platform. It provides a way to create devices which interact with the environment, with sensors, for an example.

The sensors I’ll be using are based on the Grove system manufactured by Seeedstudio. Its main part is the base shield, which is plugged into the microcontroller. All the sensors are attached to this shield. I plan to include sensors for temperature and humidity of air, ultraviolet intensity, air quality and water temperature. Initial plans were to also measure the pH and electric conductivity of the water, but this part seems a bit problematic at the moment.
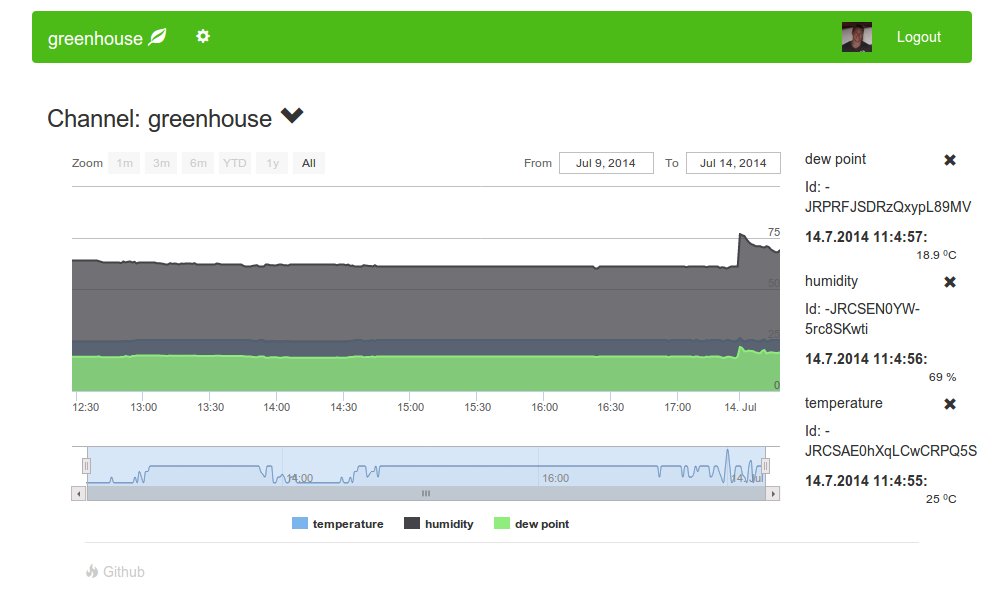
My system will measure the data points and push them to the web server using HTTP GET. That’s why I plan to use the Arduino Yún board, which has built-in Ethernet and WiFi support. The user interface will visualize the data stream by drawing real time charts of it.
Sounds like fun, doesn’t it? 🙂

UPDATE: My source code is now online on GitHub!
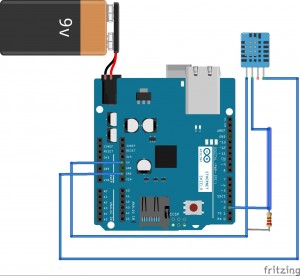
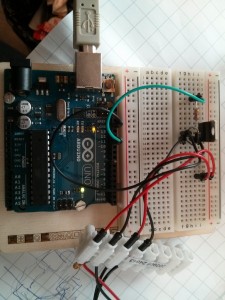
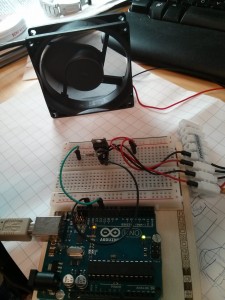
I have proceeded as planned and used an Arduino Yún board with the Grove sensors. The sensors include a temperature and humidity sensor (DHT22), an ultraviolet light sensor (GUVA-S12D), an air quality sensor (TP-401A) and a 1-Wire temperature sensor (DS18B20), which is used for monitoring the water temperature. These are all connected to the Grove base shield, which in turn is connected to Yún, to avoid any unnecessary tinkering.
The code for the Arduino includes an instance of a HTTP client, which uses GET to send different data values to the Exactum Greenhouse web page. The sensor values are read using corresponding libraries, which are also available on GitHub. The hardest part for me in this project must have been understanding these libraries and how they function.
I learned a lot about Arduino and using different sensors on this course, and I plan to continue developing using this platform. My knowledge of electronics in general has also improved significantly. I will also continue working on my hydroponics system in the autumn. Plans are to hack a commercial product by integrating my system seamlessly with it, but we’ll see what happens in the future. 😉