
On the computer, images can be shown either by using pixels or by representing the image as a group of mathematical rules:
- Bitmap images: contain large amounts of pixels.
- Vector graphic images: consist of lines, circles and other mathematical objects.
Bitmap images
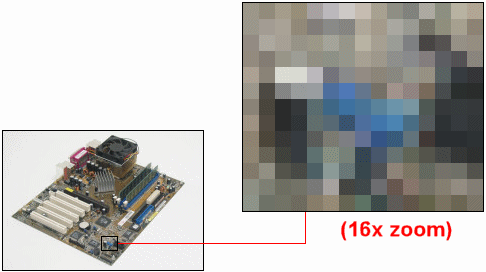
Bitmaps are images consisting of several pixels. ach pixel has a colour, and the combination of these pixels of different colours together form an image (see the image below and its enlargement).

Bitmaps are used e.g. in printed material, in word processing, online materials and websites. Here are some methods and hardware with which you can create bitmaps:
- image-processing program: you can create and draw bitmaps with different programs.
- cell phone cameras: modern smartphones are capable of taking high-quality photos
- screen capture tool: you can also save an image of the contents of the entire screen or individual windows with a computer or phone.
- digital camera: pictures taken with a digital camera are stored as bitmaps.
- scanners: an image, spreadsheet or text scanned into electronic format with a scanner will be stored as a bitmap.
Managing and storing bitmaps
Since the data in bitmap images is easy to store in different file types, you can watch and modify bitmaps with many different image-processing programs. Some well known, commercial programs are e.g. Photoshop Elements and Paint Shop Pro (Windows programs), while e.g. GIMP (works in both Windows and Linux) is an example of a non-commercial program.
Some typical file types for storing bitmaps include:
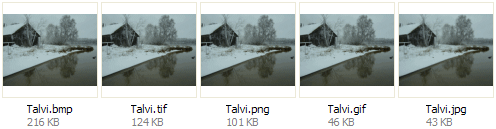
- jpeg/jpg: the file type in which most digital cameras store their photos and is commonly used on web pages. The advantage with jpegs is that you can adjust the file size, but at a cost; when storing an image as a jpeg some of the information is usually lost so the quality of a jpeg deteriorates if it is stored many times. Jpeg is a good choice for saving photos, but if a picture contains many lines or large colour fields, problems with image quality may occur.
- tiff: a file type commonly used by printing houses and professional image processors for its special features.
- bmp: commonly used in Windows, but takes up a great deal of storage space.
- png: a file type that is gradually becoming popular on web pages. Png is suitable for e.g. line drawings.
- gif: a file type that can only store 256 colours. Gif is not suitable for storing photos but well suited for drawings. Gif is very good for pictures with large colour fields since it compresses images in a small size without losing any image information.
The information contained in a bitmap can change if you use the wrong file type, so pay attention when saving images; do not e.g. store photos from a digital camera as gif files, or you may destroy the colouring of the image!
See the examples below for how much storage space the different file types require:

The meaning of bitmap resolution
The resolution of a bitmap is determined by how many pixels the image consists of; the more pixels there are, the higher the resolution and the physically larger a print-out can be made without the quality suffering.
The number of pixels is given as the number of horizontal and vertical pixels; e.g. a picture of 1600 x 1200 consists of 1600 horizontal and 1200 vertical pixels.
A bitmap can be shrunk or minimized. Shrinking a bitmap image (reducing the amount of pixels in it) is easy to do with an image-processing program, but enlarging an image (or increasing the number of pixels) often leads to the quality suffering. This is why you should always try to get a bitmap that is exactly the right size for you purposes; enlarging it afterwards often leads to a very poor result! As a rule of thumb, a resolution of less than 1000 x 1000 pixels is fairly low for an image that is meant for printing.
When you store images on a web page for displaying them, keep an eye on their resolution. The resolution of a normal 24″ display is usually 1920 x 1200 pixels (the default resolution of older displays can be e.g. 1680 x 1050), so you will have no problems viewing pictures of equal or smaller size with a fairly new display. If the image (e.g. a photo taken with a digital camera) resolution is larger, the browser will show a smaller and blurrier version of it. The example below is 323 x 244 pixels.

Storage space for bitmaps
Depending on file type, bitmaps can require quite a deal of storage space, so it is best to keep an eye on the size of bitmap files. Large image files can e.g. inflate the size of a text document a great deal, and when attached to e-mail messages, they can completely clog the recipient’s inbox. This is why it is a good idea to post large images on your own web page, for example, or reduce the size of the image before sending it as an e-mail attachment.
Please remember: if you shrink an image in a word processor program and save the smaller image on top of the original and then close the program, you cannot restore the image to its original size any longer. When modifying images, it is usually best to keep the original large versions and store the modified images under a different name as separate image files.
Vector graphics
A vector graphic image does not consist of pixels, but of mathematical circles, lines and arcs. When storing a vector graphic image, individual pixels are not stored, but rather the location of the centre, radius, thickness of the line and colour of a circle, for example. Since vector graphics often take up much less storage space than bitmaps, vector graphics are eminently suitable for different drawing, design and other imaging purposes. Another advantage with vector graphics is that they are easily scalable; the size of vector graphics can be changed later in e.g. a word-processor program without the quality suffering at all! this means that it is much better to draw graphs and other similar drawings with a vector-graphics program (such as CorelDraw) than as bitmaps.
Creating vector graphics
Vector graphics are usually created with programs intended for this (such as CorelDraw). You can easily transfer a vector graphic image to other programs, such as a word processor program.
The typical file formats for vector graphics are cdr (CorelDraw) and wmf (Windows MetaFile). Please take into consideration that most programs contain libraries of vector graphics with thousands of vector graphics at your disposal. These are so-called ClipArt images. the following image of a bunny is an example of the ClipArt images in the Microsoft Office software package.

Normally, you can use ClipArt images freely for non-commercial purposes, but please check the copyright notes for ClipArt images in each program.